تگ Rel=Canonical و جلوگیری از انتشار محتوای تکراری در سایت
تگ Rel=Canonical یک تگ کاربردی و مهم برای ایندکس صفحاتی که دارای چند آدرس هستند و تفکیک صفحاتی که محتوای مشابه دارند محسوب می شود. در ادامه مطلب هر آنچه که لازم است در خصوص این تگ و شیوه ی استفاده آن بدانیم را توضیح می دهیم و درباره آن صحبت می کنیم با ما باشید.
در دنیای امروز، موتور های جستجو، جایگاه ویژه ای را در میان مردم پیدا کرده اند و همانند یک دایره المعارف همراه، عمل می کنند. هر کس هر لحطه ای که بخواهد با اتصال به اینترنت و مراجعه به یک موتور جستجو، درباره ی هر آنچه که به بخواهد می تواند منابع بسیاری را بیابد و درباره ی آن مطالعه و کسب اطلاعات کند.
موتور های جستجو در گذشته همانند امروز قدرت تفکیک آدرس های مشابه را در یک وبسایت نداشتند و هم اکنون نیز ایمنی دقیقی در این خصوص وجود ندارد. بگذارید با یک مثال منظور دقیق خودم را بیشتر توضیح دهم. مثلا وقتی آدرس اصلی یک وبسایت با دو پسوند وجود داشت یا در یک فروشگاه اینترنتی، محصولاتی زنجیره ای وجود دارند که با نام یکسان اما اعداد متفاوت ارائه می شوند، اگر این مثال را بخواهیم بارز تر کنیم برای مراجعه به صفحه ی اصلی وبسایتی فرضی می توانیم از هر چهار آدرس زیر استفاده نماییم و هر چهار تای این آدرس ها ما را به یک صفحه ارجا می دهند.
- http://www.1.com
- https://www.1.com
- http://1.com
- http://1.com/index.php
این موضوع برای من و شما کاملا مشخص است که این آدرس ها ما را به یک مقصد می رسانند اما برای موتور جستجویی همچون گوگل، که با هوش مصنوعی کار می کند، چندان تشخیص این چند صفحه از هم کار آسانی نیست و حتی ممکن است همه این آدرس ها را به علت محتوایی یکسان و عدم تشخیص یکی بودن آن ها، جزو محتوای تکراری محسوب کرده و از این بابت سایت شما را جریمه کند.
گوگل در گذشته، الگوریتم پاندا را معرفی کرد، این الگوریتم دقیقا به همین علت که قادر نبود تشخیص دهد چندین آدرس مربوط به یک صفحه هستند و محتوای آن ها تکراری نیست، بسیاری از سایت هایی که عملا خطایی انجام نداده بودند و فقط برخی صفحاتشان چندین آدرس داشت را جریمه کرد.
این موضوع باعث شد تا بسیاری از صفحات وبسایت که شاید مانند صفحه ی اصلی یک وبسایت دارای اهمیت نباشند رنکینگ بهترین نسبت به صفحه ی اصلی دریافت کنند. این آشفتگی باعث شد تا دست اندر کاران گوگل به فکر چاره ی برای این کار باشند.
پس از مدتی، چاره ی این کار تگی با نام Canonical (معروف به Rel=Canonical) معرفی شد. این تگ می توانست در ایندکس صفحات صحیح کمک بزرگی برای وبمستر ها و صاحبان وبسایت باشد و همچنین اشتباه های الگوریتم پاندا را به خوبی پوشش دهد.
در ادامه به بررسی کامل چگونگی کارکرد و استفاده از تگ Rel=Canonical می پردازیم.
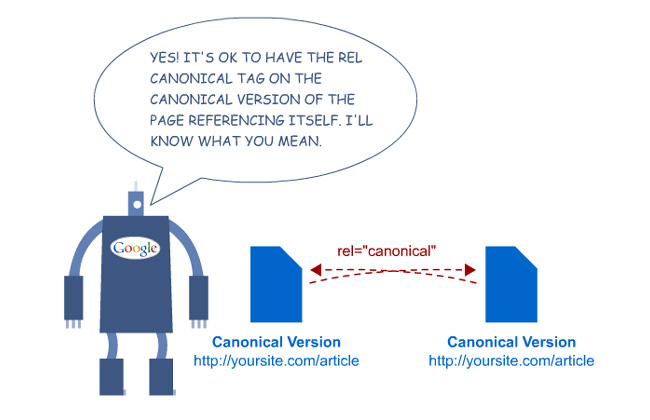
چگونگی عملکرد تگ Rel=Canonical را بشناسید!

این تگ باید برای آدرسی خاص تعریف شود. در واقع اگر شما صفحه ای با چهار آدرس مختلف را دارید، از این تگ برای آدرسی که دارای اهمیت بیشتری است استفاده می کنید. این کار سبب می شود تا گوگل تفاوت اهمیت آدرسی که شما برای آن تگ Rel=Canonical را درج کرده اید، با سایر آدرس ها شناخته و سبب شود آن را به عنوان محتوای بیهوده محسوب نکند.
با این کار اگر مثلا صفحه ی اصلی سایت شما دارای دو آدرس مختلف باشد، آدرسی که بیشتر مورد استفاده و مناسب تر برای ایندکس است رنکینگ و رتبه ی بهتری از سوی موتور جستجو کسب کند و آدرس صحیح آن ایندکس شود.
نکته:
با استفاده از کد Rel=Canonical ، شما آدرس مد نظر را بولد کرده و در اختیار موتور های جستجو جهت ایندکس می گذارید، دقت کنید که آدرس های دیگر جهت ایندکس در موتور های جستجو حذف می شوند و گوگل دیگر آن ها را مورد استفاده قرار نمی دهد.
برخی سیستم های تولید محتوا، همچون وردپرس در افزونه ی yoast خود امکانی جهت افزودن تگ Rel=Canonical فراهم کرده است که در ادامه درباره آن مفصل تر صحبت می کنیم.
روش استفاده ار تگ Rel=Canonical چیست؟

این تگ نباید در بدنه ی کد های صفحات قرار بگیرد و زمانی گوگل این تگ را شناسایی می کند که در قسمت کد های مربوط به Head تعریف و درج شود. کدی که مشاهده می کنید سبب می شود تا برای صفحه ی مد نظر که آدرس زیر آن را نمایش می دهد فقط همان آدرس موجود شود. به اصطلاح دیگر می توانیم بگوییم صفحه را “کانونی سازی” می کنیم و با یک آدرس آن را شناسنامه دار می نماییم.
</ “link rel=”canonical” href=”http://example.com/”>
در توضیحی کوتاه قطعه تگ بالا را می توانیم این گونه تعریف کنیم:
- لینک صفحه مورد نظر
- کد کنونیکال شما (rel=”canonical”)
- درج href
- درج آدرس مورد نظر (لینک جدید صفحه)
چرا صفحه ای دارای چندین آدرس است؟
ببرخی صفحات که دارای چندین آدرس هستند شاید در نگاه اول برای یک کاربر معمولی کمی عجیب به نظر بیاید اما از نگاه یک وبمستر و کسی که با سئو و مدیریت یک وبسایت سر و کار دارد، این موضوع چندان هم عجیب نیست.
در زیر دلایل این اتفاق را برای شما بیان خواهیم کرد:
- اگر لینک های URL داینامیک باشند
- اگر سایتی دارای لینک های تعریف شده برای سیستم های عامل مختلف باشد.
- موقعیت و لوکیشن های جغرافیایی سایت های اینترنشنال (بین المللی)
- زیر دامنه ها و درج یا درج www در آدرس و لینک
- سیستم های تولید محتوای سایت چندین لینک را ایجاد کنند (CMS)
- کپی کردن محتوا از سایر وبسایت ها و یا درج یک مطلب یکسان به صورت چندین باره در یک وبسایت
- HTTP و HTTPS به صورت کنونی و همزمان برای یک وبسایت فعال باشد
دلایلی که در بالا گفته شد سبب می شوند تا یک صفحه یا یک محتوا دارای چندین لینک مختلف شود و موتور های جستجو را وادار به تشخیص اشتباه کند. هر یک از دلایل بالا به صورت منفرد یا چندین دلیل به صورت همزمان می توانند رخ دهند و این موضوع سبب افت ناگهانی رنکینگ و رتبه ی وبسایت شما خواهد شد.
نکته:
بدترین حالتی که ممکن است برای یک وبسایت که دارای چندین لینک است بیفتند، این است که صفحه ی اصلی آن دارای چندین لینک ورودی باشد. این کار سبب می شود تا سایت مذکور بیشتر در معرض خطر جریمه از سوی موتور های جستجو قرار بگیرد.
زیاده روی نکنید!
قطعا تگ Rel=Canonical یک تگ کار آمد در خصوص ایندکس صحیح صفحات شماست، اما فراموش نکنید که باید در جای درست و فقط برای ایندکس صفحات مهم که دارای شرایط ویژه ای که در پاراگراف های بالا در خصوص آن صحبت کردیم، استفاده شود.
اگر از این تگ برای تمامی صفحات خود استفاده کنید، سبب می شود تا موتور های جستجو سردرگم شده و نتوانند صفحه ی درست را برای ایندکس انتخاب نمایند زیرا تمام صفحات با استفاده از تگ Rel=Canonical به عنوان صفحه ی اصلیمعرفی شده اند. پس با زیاده روی در استفاده از این تگ و به کار بردن آن در تمامی صفحات سبب ایجاد نتیجه ای عکس برای وبسایت خود و رتبه آن، نشوید.
HTTP و HTPPS را جدی بگیرید!
گوگل مدتی قبل از وبمستر ها و صاحبان سایت خواست تا HTTP سایت خود را به HTTPS تبدیل کنند و همچنین ذکر کرد که این کار می تواند تاثیر خوبی در سئوی سایت داشته باشد. این موضوع سبب شد تا بسیاری بدون اطلاع از اینکه این تبدیل اگر به درستی صورت نگیرد موجب ضرر می شود، این کار را علارغم صرف زمان زیادی، انجام دادند. اما از این موضوع بی خبر بودند که اگر وبسایت آن ها به صورت همزمان بر روی HTTP و HTTPS فعال باشد، سبب ایجاد دو لینک مختلف برای هر صفحه از وبسایت می شوند.
این موضوع را با استفاده از تگ Rel=Canonical و استفاده ی آن بر روی یکی از این دو نه هر دوی آن ها می توان حل کرد. اگر از پیش این تگ را برای HTTP تعریف کرده اید ابتدا غیر فعال کرده و تگ را به HTTPS منتقل کنید. اگر کد روی هر دو تعریف شود عملا باز هم موتور جستجو را سردرگم کرده اید.
دلیل اینکه دو لینک برای صفحات که بر روی هر دو حالت HTTP و HTTPS فعال هستند ایجاد می شود را می توان دو علت زیر بیان کرد:
- CMS یا سیستم تولید محتوای وبسایت شما نمی تواند آدرسی صحیح میان دو آدرس فعال انتخاب کند که فقط از آن استفاده نماید. بنابراین هر دوی آن ها را برای canonical در نظر می گیرد.
- به صورت صحیح از تگ Rel=Canonical استفاده نمی شود. (برای مثال هم روی HTTP و هم روی HTTPS تگ Rel=Canonical به کار برده شده باشد.)
نکته:
استفاده از افزونه (پلاگین) wpseo_canonical filter در سیستم های تولید محتوا می تواند برای انتخاب URL اصلی برای شما کاربردی تلقی شود. با استفاده از این افزونه، می توانید لینک اصلی را برای سیستم محتوای خود، انتخاب نمایید.
بررسی عملکرد تگ Rel=Canonical در وردپرس
این روز ها، وردپرس یکی از محبوب ترین سیستم های تولید محتوا به شمار می رود. اگر شما هم با این سیستم تولید محتوا سروکار دارید برای استفاده از تگ Rel=Canonical ، نیازی نیست که مراحل سختی را پشت سر بگذارید. برای تعریف این تگ برای صفحات وبسایت وردپرسی شما، کافیست تا افزونه ی Yoast SEO سیستم تولید محتوای خود را فعال کنید.
پس از فعال کردن این افزونه Yoast خود، به بخش Advanced آن مراجعه کنید و در فیلد Canonical URL آدرس و URL فعلی صفحه ای که در حال ویرایش آن هستید را تغییر دهید. این گونه تگ Rel=Canonical برای صفحه و URL مذکور فعال می شود.
آیا تگ Rel=Canonical در فیسبوک و توییتر هم فعال است؟
پاسخ این سوال قطعا بله است. این دو شبکه ی اجتماعی، به علت اینکه بسیاری از وبمستر ها در آن فعالیت می کنند. قابلیت کافی برای پشتیبانی صفحاتی که تگ Rel=Canonical برایشان تعریف شده است را دارا هستند. (اگر می خواهید بدانید که آیا عملکرد این تگ در شبکه های اجتماعی دیگر نیز فعال است یا خیر، کافیست چک کنید که آیا اطلاعات یا جزئیاتی که برای یک URL که مجهز به تگ Rel=Canonical است و به آدرس دیگری اشاره دارد، به همان آدرسی که برایش تعریف کرده اید وارد می شود یا خیر.)
ریز نکات استفاده از تگ Rel=Canonical
تا اینجای کار، در خصوص چگونگی عملکرد تگ Rel=Canonical حرف زدیم و بررسی کردیم که این تگ چگونه کار می کند و مواری همچون دلایل چند لینکی شدن برخی صفحات و…. را بررسی کردیم. در این قسمت می خواهیم به بررسی نکات کلیدی و ویژگی های مربوط به تگ صحبت کنیم.
- تگ Rel=Canonical دارای ویژگی self-referential است (خود ارجاعی). این ویژگی سبب می شود تا این تگ بتواند برای هر صفحه ای که دارای محتوای ارزشمند تری برای شماست، توسط این تگ، ارزش بیشتری نسبت به سایر صفحاتی که در آدرس آن ها از این تگ استفاده نشده، داشته باشد.
- با استفاده از تگ Rel=Canonical از یک صفحه به صفحه ای دیگر اشاره نکنید. به عبارت دیگر با استفاده از این تگ ، صفحه ی الف را به صفحه ی ب لینک ندهید و به صورت زنجیروار با استفاده از تگ Canonical صفحات را بهم دیگر مرتبط نسازید. این کار سبب سردرگمی موتور های جستجو و عدم تاثیر مطلوب این تگ کاربردی می شود. ( فقط لینک های مهم همچون صفحه ی اصلی نیازمند مجهز شدن به تگ Canonical هستند.)
- در صفحاتی که محتوای مشابه دارند، همانند فهرست بندی محصولات فروشگاهی که توضیحات و کالاهای مشابه ممکن است وجود داشته باشد نیز می توانید از این تگ استفاده کنید. (یا مثلا فقط برای صفحه ی” محصولات برتر فروشگاه” خود، این تگ را تعریف کنید تا فقط همان ایندکس شود.)
نکته:
اما دقت کنید که اگر در استفاده از این تگ زیاده روی کنید ممکن است گوگل آن را به علت اینکه موجوب سردرگمی الگوریتم های آن می شوید در نظر نگیرد. تگ Rel=Canonical فقط در مواردی همچون محتواهای مشابه و صفحات مهمی چون صفحه ی اصلی باید مورد استفاده باشد.
- استفاده این کد در موارد غیر ضروری مانند صفحاتی که هیچ محتوای یکسان و مشابهی ندارند سبب می شود تا گوگل آن را نادید بگیرد. این موضوع باعث می شود که مثلا اگر صفحه ای دارای ارور هایی همچون 404 باشد یا سایت به طور کلی وجود نداشته باشد، نتیجه ای توسط گوگل ایندکس نشود.
سخن پایانی
در این مطلب به بررسی کامل و مفصل تگ Rel=Canonical پرداختیم. امیدواریم این مطلب برای شما دوستانی که قصد آشنایی و کار با این تگ را داشته اید، مفید واقع شده باشد. استفاده صحیح از این تگ کاربردی، در سئو و بهبود بهینه سازی آن تاثیر گذار است.
شما نیز تجربیات و نظرات خود را درباره ی استفاده از تگ Rel=Canonical با ما در میان بگذارید. جهت ارتباط با ما می توانید از طریق درج و ثبت نظر خود در بخش دیدگاه ها اقدام کنید یا به صفحه ی ” ازمن بپرس” مراجعه کرده و سوالات خود را عنوان کنید. با ما در مطالب دیگر همراه باشید.
















7 دیدگاه
همانطور تو مطلب خدمت شما عرض کردیم در استفاده از این تگ زیاده روی نکنید. استفاده نادرست از این تگ میتونه زیان های جبران ناپذیری به سایت شما وارد کنه و باعث گیج شده ربات های گوگل بشه. کانونیکال در لغت به معنی استاندارد هست پس هر صفحه ای رو که قرار هست به عنوان صفحه اصلی و استاندارد معرفی کنید این تگ باید درونش قرار بگیره. این باید به این معنی نیست که حتماً باید در همه صفحات سایت از این تگ استفاده کنید. بیشترین کاربرد این تگ در تغییر آدرس ها، نصب اس اس ال و جلوگیری از ایجاد محتوا تکراری برای تشخیص درست موتورهای جستجو هست.