سایت ریسپانسیو(Responsive) و تاثیر آن در بهینه سازی سایت
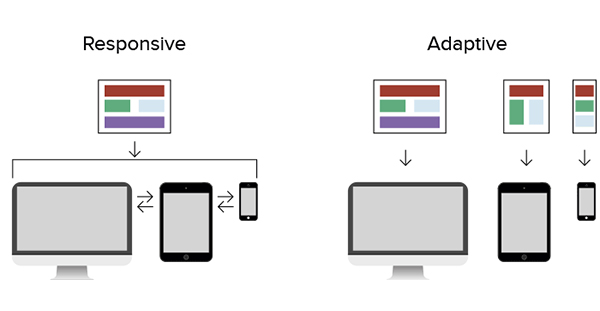
Responsive design به معنای طراحی یک سایت برای نمایش دادن مناسب در همه جستجوگرها و هر دستگاهی که کاربر از آن استفاده میکند می باشد. در این روش ظاهر سایت به دستگاهی که کاربر از ان استفاده میکند تغییر کرده و بقیه قسمت های سایت متناسب با آن تنظیم می شود. تا پنج سال گذشته هیچ گوشی موبایل هوشمند، تبلت و گجت های متنوع نبود احتیاجی به Responsive design نبود اما با آمدن مدل های مختلف دستگاه ها و استفاده کاربران از آنها ریسپانسیو سایت بسیار پراهمیت شد.
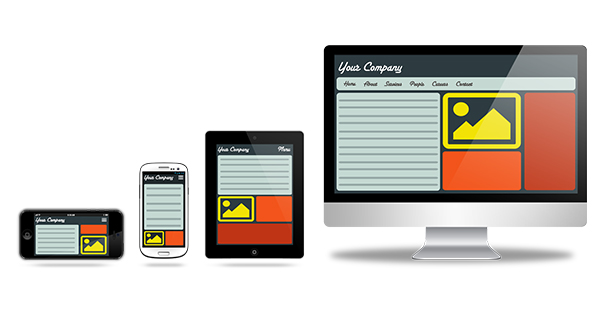
سایت ریسپانسیو(Responsive) سایتی است که خود را با دستگاهی که کاربر از آن استفاده میکند مطابقت داده و سایت را در دستگاه کاربر نشان می دهد. با زبان ساده تر، سایتهای که ریسپانسیو هستند در دستگاههای متفاوت مثل: موبایل، تبلت و یا کامپیترهای رومیزی به گونه های مختلفی نشان داده می شود. حتما تجربه اینکه از لب تاپ خود وارد سایت ها شوید را داشته اید. ولی وقتی که با موبایل خود وارد همان سایت می شوید، آن سایت را با ظاهری متفاوت تر از آنچه که با لب تاپ می دیدید برای شما به نمایش در می آید و آن را به طور دقیق یکسان با تبلت و یا موبایل مشاهده کرده اید.

سایت ریسپانسیو(واکنشگرا) و نقش آن در بهینه سازی سایت
در دوره ای که استفاده از گوشی های هوشمند برای جستجو در اینترنت بسیار رواج پیدا کرده ، سایتهای ریسپانسیو با بالا بردن کیفیت سایت ها میتوانند به بهینه سازی سایت و بالا بردن رتبه شما در موتورهای جستجو کمک شایانی کنند.
با توجه بیشتر به آمار بدست آمده، تعداد استفاده کنندگان از گوشی های هوشمند در ایران نزدیک به 40 میلیون نفر می باشد که با این روند صعودی پیشبینی میشود تا 4 سال دیگر از تعداد به 75 میلیون نفر نیز برسد. بدین ترتیب اگه می خواهید آن کاربرانی که با دستگاه های مختلف به سایت شما می آیند را از دست ندهید، ریسپانسیو سایت را از اصلی ترین الویت های خود قرار بدهید.
گزارشات اخیر گوگل در مورد سئو سایت گواه بر اهمیت بسیار زیاد ریسپانسیو و بهینه سازی سایت برای موبایل ها و تبلت ها می باشد. یکی از مواردی که برای گوگل و سئو سایت مهم است نسخه موبایل آن می باشد و همین موضوع نشان از آینده ای روشن برای سایت هایی که آنلاین هستند می باشد که باید همه آنها برای دستگاههای مختلف کاربران بهینه شوند.
تاثیر سایت ریسپانسیو بر بازاریابی اینترنتی
یکی از موضات مهم، ترافیک بسیار بالای تبلیغات آنلاین در سایتها و فروشگاههایی می باشد که با فروشگاهساز ایجاد می شوند و بسیاری از معایب بعد از طراحی سایت خود را نشان می دهد. به طور معمول بعد از طراحی سایت تبلیغات و تولید محتوا شروع میشوند و حجم بسیار بالایی از کاربران را به سایت روانه می کند.
نکته بسیار مهم این است که بیشتر این ترافیک از طریق دستگاه ها و گوش های هوشمند به سایت روانه می شوند. حالا تصور کنید همه این کاربران وارد سایتی شوند که ریسپانسیو نیست.به همین خاطر خیلی از کاربران سایت را ترک می کنند که این امر باعث افزایش Bounce rate سایتو کاهش کیفیت و رتبه شما در موتورهای جستجو می شود.

سایت ریسپانسیو(Responsive) و مزایای آن
پویایی سایت
یکی از مزیت های مهم سایت های ریسپانسیو نسبت به سایت های معمولی و قدیمی، نمایش همه قالب ها واجزای سایت و محتویات آن به کاربر درقالب و ابعاد کوچکتر می باشد. شاید با خود بگویید کاربران با کوچک یا بزرگ کردن ابعاد سایت در دستگاه هوشمند خود می توانند سایت را ببینند و از سایت شما استفاده کنند ولی زمانی که کاربران به سایت شما مراجعه می کنند می خواهند هر چه سریعتر به محتویات و خدماتی که در سایت شما است دست پیدا کنند که ریسپانسیو سایت در اینجا از اهمیت زیادی برخوردار است که کاربر می توانند در دستگاه خود سایت شما را در سایز و قالب کوچکتر به طور یکسان ببیند.
به طور مثال اگر کاربری دستگاهی با ابعاد 7 اسنچی داشته باشد سایت شما را در دستگاه 7 اینچی خود با تغییراتی مانند سایز کوچکتر و قالب و اندازه ای متناسب با دستگاه خود با همان منو ها و ابزارها می تواند به طور یکسان مشاهده کند.
ویژگی های سایت ریسپانسیو
در زمان به اجرا در آوردن یک سایت ریسپانسیو خواهید توانست قسمتی از سایت را با توجه به نظر خود در دستگاه های موبایل نمایش ندهید و جای آن موارد مورد نظر خود را قرار دهید. به طور مثال اگر برای سایت خود یک نرم افزار اندروید و یا IOS طراحی کرده باشید، خواهید توانست سایت خود را مطابق با نسخههای تبلت و یا موبایل به نمایش بگذارید و کاربران خود را به نصب نرم افزار تشویق نمایید.

افزایش یافتن سرعت بارگذاری سایت با ریسپانسیو
از مزیت های دیگری که سایت های ریسپانسیو دارند این است که به طور معمول مطابق با کوچک شدن همه قسمت های سایت، با جایگذاری ویا جابه جایی مجدد و یا حتی حذف بعضی از قسمت های آن (در صورتی که بخواهید)، حجم نسخه موبایل نیز کاهش می یابد.
همین مووع باعث افزایش سرعت سایت شما در دستگاه های کاربران می شود. با دقت در این موضوع که سرعت اینترنت در دستگاه های هئشمند و موبایل کاربران بعضاً کمتر می باشد این موضوع باعث بازدید بیشتر کاربران از سایت شما و بازدهی بهتر آن می شود. به طور قطع تا چند سال آینده بیشتر کسانی که از اینترنت استفاده می کنند با موبایل ها و دستگاه های هوشمند خود برای جستجو در اینترنت بهره می برند . برای همین داشتن یک سایت ریسپانسیو بسیارمهم و دارای اهمیت زیادی می باشد.
ابزار های رایگان برای تست ریسپانسیو بودن سایت
Google Mobile Test
یکی از قویترین و معتبرترین ابزارهایی که برای تست ریسپانسیو سایت که توسط گوگل هم معرفی شده است Mobile Friendly Test است. تفاوت اصلی و مهم آن در تعداد سایزهای نمایش سایت نمی باشد بلکه سایت شما را براساس استانداردهای گوگل تجربه کاربری(UX) مورد بررسی قرار می دهد.
به عنوان مثال اگر در صفحه سایت شما اسکرول افقی به وجود آمده باشد، سایز نوشته ها درست و مناسب نباشد و یا دکمه ها به هم بیش از حد نزدیک باشند این ابزار به شما گزارش خواهد داد . اگر سایت شما در این تست نمره خوبی دریافت کند گوگل صفحه سایت شما را ریسپانسیو میشناسد.
همینطوردر ابزار گوگل وبمستر فضایی برای امتحان کردن موبایل فرندلی وجود دارد که همزمان با ورود ربات گوگل به صفحات سایت شما امتحان نیز برای آنها انجام میشود و هر صفحه ای از سایتتان که استانداردهای طراحی ریسپانسیو را دارا نباشد در آنجا برای شما به طور فهرستی لیست خواهد شد. به بیان دیگر گوگل تمام صفحات را مورد بررسی قرار می دهد و شما تنها صفحاتی از سایت را که دارای معایب هستند را میبینید و احتیاجی به بررسی تمام صفحات سایت نیست.
ابزار Xrespond
این ابزار خود را یک تب مجازی دموتورهای جستجو معرفی کرده است و و نوع و اندازه نمایش سایت شما در دستگاه های مختلف را نشان میدهد. در این صفحه با اسکرول افقی خواهید توانست سایزهای استاندارد صفحات نمایش و نحوه نمایش سایت در آنها را مشاهده نمایید.
عنوان بالای هر پنجره سایز صفحه نمایش آن پنجره و پرطرفدارترین دستگاهی که با این سایز روانه بازار شده است را به شما نشان میدهد. این سایت تعداد زیادی از دستگاه ها موجود را پوشش میدهد و به شما کمک میکند نحوه نمایش در هر یک از آنها را بررسی کنید. همچنین میتوانید ابعاد دلخواه خود را به صورت دستی وارد کنید.
Chrome Inspect Element
تمامی ابزارهای که بیان شد همه آنها روی آدرس های اینترنتی و سایت های دیگر بودند اما شما ابزاری در اختیارتان می باشد که همیشه در دسترس است، گوگل کروم! ببرای اینکه ازین ابزار استفاده کنید روی صفحه راست کلیک کنید و گزینه Inspect Element را کلیک کنید. در این قسمت یک پنجره به شما نشان داده خواهد شد که در گوشه ای در آن آیکون موبایل را میتوانید ببینید. با انتخاب این آیکون نوع نمایش سایت در موبایل و تبلت را میتوانید ببینید.
این ابزار این قابلیت را دارد که سایز را به صورت دستی تعیین کند، انتخاب از سایزهای پیش فرض وبا کاربرد زیاد و تغییر نحوه نشان دادن از افقی به عمودی و برعکس را در اختیار شما میگذارد. همینطور امکان دارد بعضی از سایت ها امکان نمایش به صورت آی فریم را غیرفعال نموده باشند که در این صورت هیچ یک از ابزارهای معرفی شده کاربردی برایتان ندارند ولی با استفاده از گوگل کروم خواهید توانست به راحتی هر سایتی را بررسی نمایید.
نکته بسیار مهم این است که زمانی که با گوگل کروم فرضا آیفون ۶ را انتخاب می نمایید سایت هدف تصور میکند که شما با موبایل وارد سایت شده اید و محتوای آن برای نمایش در موبایل نشان داده می شود.
منبع: بک لینک














2 دیدگاه